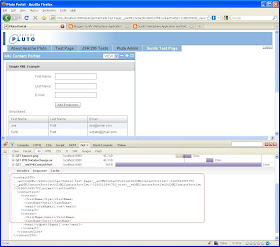
Today i made some changes in the portlet so that portlet reads list of contacts from database, converts it into XML and sends it to Flex object and then Flex is displaying it like this using
DataGrid. YOu can also insert new record in Contact table, when you do that i am passing values submitted by user separately as POST parameters
The server side code for this portlet is almost same as that of Flex and JSON portlet, with difference that i am using Xstream for converting Contact Java object into XML like this
public static String convertJavaToXML(ContactDTO contactDto){
XStream xstream = new XStream(new DomDriver());
xstream.setMode(XStream.NO_REFERENCES);
xstream.alias("contactDTO",ContactDTO.class);
xstream.alias("contact", Contact.class);
String xmlString = xstream.toXML(contactDto);
return xmlString ;
}
The client side flex code is almost same, only thing that i had to change is the method that handles response of resourceURL and converts it into dataprovider for the DataGrid like this
public function httpResult(event:ResultEvent):void {
trace("Entering httpResult");
var result:Object = event.result;
trace(" Response in string" + event.result.toString());
var xmlData:Object =new XML(event.result.toString());
nextActionURL = xmlData.actionURL;
var xmlListColl:XMLListCollection = new XMLListCollection(xmlData.contactList.children());
trace("After creating xmlListCollection " + xmlListColl);
dgEmployees.dataProvider = xmlListColl;
trace("Entering httpResult");
}
The XML object which is part of default package in Flex takes XML string as input and converts it into flex object. This is the response returned by portlet
<contactDTO>
<actionURL>/pluto/portal/Sunils Test Page/__acXMLContactPortlet0x2XMLContactPortlet!-318001599%7C0/__pmXMLContactPortlet0x2XMLContactPortlet!-318001599%7C0_view/__wsXMLContactPortlet0x2XMLContactPortlet!-318001599%7C0_normal?</actionURL>
<contactList>
<contact>
<firstName>Jiya</firstName>
<lastName>Patil</lastName>
<email>jiya@gmail.com</email>
</contact>
</contactDTO>
After converting this object into Flex you can access elements as properties of flex object Ex. you can access values of actionURL element using
xmlData.actionURL.In order to display contacts in
DataGrid first i am creating a XMLListCollection object like this XMLListCollection(xmlData.contactList.children()) then setting it as value of dataProvider for the DataGrid
Thanks for info....
ReplyDeleteSEO Company in Bangalore