
If you dont set width of vertical container explicitly then IBM skin wont set any width and the portlets will have width based on the markup they are generating, sometimes this might generate unpredictable or unexpected output
You will have to follow these steps for setting width of vertical container, first go to the Manage pages portlet and find the page where you want to set width. Then click on the Edit Layout button, Check if you get a Show layout tools link on the top like this

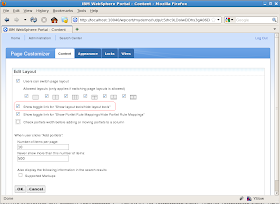
If not then you might not have enabled the Show layout tools option, you can enable it by going to configure mode of the Edit Layout portlet like this

Now select the "Show toggle link for Show layout tools/hide layout tools" select box, save your changes and come back to the view mode. Now you will see the Show layout tools link at the top, click on the button and you will get a UI where you will be able to set width of vertical container by clicking on width

After setting Width and setting changes go back to the page and you should see your changes
Important Note : The way this feature is implemented is that, WebSphere Portal maintains Layout Metrics for every page. When you set width either through Admin UI or using Controller SPI the width gets stored in db. Then your UnlayeredContainer-H.jsp in your Skin will have to implement logic to read the width set in Layout Metrics and set it while generating vertical column. This is the code in IBM skin
<%
hasChildren=true;
String columnWidth=(String)currentLayoutNode.getMetrics().getValue(CompositionMetrics.WIDTH);
%>
<td valign="top" <% if (columnWidth != null)
{
out.print ("width=\"");
out.print (columnWidth);
out.print ("\"");
} %>>
Thanks for post. This solutions works for websphere portal server also. Using this you can set width of portlet in edit layout configuration.
ReplyDeleteThanks for info....
ReplyDeleteSEO Company in Bangalore