The WebSphere Application Server V7.0 has concept of properties file based configuration. The basic idea is that you can extract configuration of existing object into .properties file, modify that properties file, validate and import it back in the WAS server to change the object.
I wanted to try this feature so i first i created a
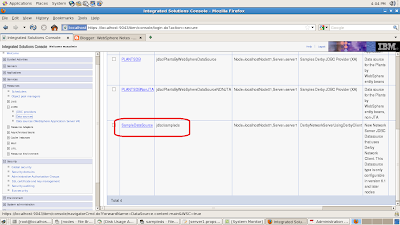
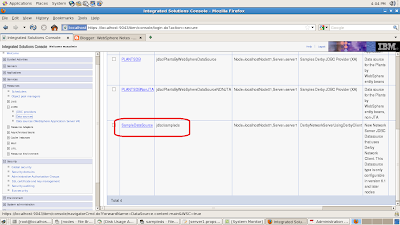
SampleDataSource on my machine, the
SampleDataSource is bound to
jdbc/sampleds, name in the JNDI namespace

Then i opened a wsadmin command prompt to connect to WAS, and i executed this command
AdminTask.extractConfigProperties('-configData DataSource=SampleDataSource -propertiesFileName /tmp/sampleds.properties')
The
AdminTask.extractConfigProperties() method lets you retrieve configuration of object into properties file, the value of
-configData argument gives name of the object that you want to export, In my case i am saying export
DataSource object with
name equal to
SampleDataSource and export it into
/tmp/sampleds.properties.
This is how the sampleds.properties file looks like, as you can see all the configuration is exported in key value pairs.
#
# Configuration properties file for cells/localhostNode01Cell/nodes/localhostNode01/servers/server1|resources.xml#DataSource_1300824072894#
# Extracted on Tue Mar 22 16:07:09 EDT 2011
#
#
# Section 1.0 ## Cell=!{cellName}:Node=!{nodeName}:Server=!{serverName}:JDBCProvider=ID#JDBCProvider_1300823613457:DataSource=ID#DataSource_1300824072894
#
#
# SubSection 1.0.0 # DataSource attributes
#
ResourceType=DataSource
ImplementingResourceType=GenericType
ResourceId=Cell=!{cellName}:Node=!{nodeName}:Server=!{serverName}:JDBCProvider=ID#JDBCProvider_1300823613457:DataSource=ID#DataSource_1300824072894
#
#
#Properties
#
name=SampleDataSource
category=null
datasourceHelperClassname=com.ibm.websphere.rsadapter.DerbyNetworkServerDataStoreHelper
authMechanismPreference=BASIC_PASSWORD #ENUM(BASIC_PASSWORD|KERBEROS)
statementCacheSize=10 #integer
providerType=Derby Network Server Using Derby Client #readonly
jndiName="jdbc/sampledatasource"
relationalResourceAdapter=WebSphere Relational Resource Adapter #ObjectName(J2CResourceAdapter)
xaRecoveryAuthAlias=null
diagnoseConnectionUsage=false #boolean
authDataAlias=
manageCachedHandles=false #boolean
provider=DerbyNetworkServerUsingDerbyClient #ObjectName(JDBCProvider),readonly
description=New Network Server JDBC Datasource that uses Derby Network Client. This Datasource type is only configurable in version 6.1 and later nodes
logMissingTransactionContext=true #boolean
#
# SubSection 1.0.0.0 # ConnectionPool attributes
#
ResourceType=ConnectionPool
ImplementingResourceType=GenericType
ResourceId=Cell=!{cellName}:Node=!{nodeName}:Server=!{serverName}:JDBCProvider=ID#JDBCProvider_1300823613457:DataSource=ID#DataSource_1300824072894:ConnectionPool=ID#ConnectionPool_1300824072899
AttributeInfo=connectionPool
#
#
#Properties
#
stuckThreshold=0 #integer
unusedTimeout=1800 #long
maxConnections=10 #integer
stuckTimerTime=0 #integer
testConnectionInterval=0 #integer
minConnections=1 #integer
surgeThreshold=-1 #integer
connectionTimeout=180 #long
purgePolicy=EntirePool #ENUM(EntirePool|FailingConnectionOnly)
surgeCreationInterval=0 #integer
numberOfUnsharedPoolPartitions=0 #integer
stuckTime=0 #integer
agedTimeout=0 #long
reapTime=180 #long
testConnection=false #boolean
numberOfSharedPoolPartitions=0 #integer
freePoolDistributionTableSize=0 #integer
numberOfFreePoolPartitions=0 #integer
#
# SubSection 1.0.0.1 # ConnectionTest attributes
#
ResourceType=ConnectionTest
ImplementingResourceType=GenericType
ResourceId=Cell=!{cellName}:Node=!{nodeName}:Server=!{serverName}:JDBCProvider=ID#JDBCProvider_1300823613457:DataSource=ID#DataSource_1300824072894
AttributeInfo=preTestConfig
#
#
#Properties
#
preTestConnection=null #boolean
retryLimit=null #integer
retryInterval=null #integer
#
# SubSection 1.0.0.2 # DataSource J2EE Properties
#
ResourceType=J2EEResourcePropertySet
ImplementingResourceType=GenericType
ResourceId=Cell=!{cellName}:Node=!{nodeName}:Server=!{serverName}:JDBCProvider=ID#JDBCProvider_1300823613457:DataSource=ID#DataSource_1300824072894:J2EEResourcePropertySet=ID#J2EEResourcePropertySet_1300824072898
AttributeInfo=resourceProperties(name,value)
#
#
#Properties
#
dataSourceName= #String
webSphereDefaultIsolationLevel= #integer
nonTransactionalDataSource=false #boolean
freeResourcesOnClose=false #boolean
portNumber=1527 #integer
reauthentication=false #boolean
connectionAttributes= #String
preTestSQLString=SELECT CURRENT SQLID FROM SYSIBM.SYSDUMMY1 #String
serverName=localhost #String
validateNewConnection=false #boolean
validateNewConnectionRetryCount=100 #integer
traceFile= #String
connectionSharing=1 #integer
beginTranForResultSetScrollingAPIs=false #boolean
enableMultithreadedAccessDetection=false #boolean
retrieveMessageText=true #boolean
description= #String
userDefinedErrorMap= #String
errorDetectionModel=ExceptionMapping #String
jmsOnePhaseOptimization=false #boolean
beginTranForVendorAPIs=false #boolean
databaseName=/temp/sampleds;create=true #String,required
validateNewConnectionRetryInterval=3 #long
traceLevel= #integer
#
# SubSection 1.0.0.3 # DataSource Custom Properties
#
ResourceType=DataSource
ImplementingResourceType=GenericType
ResourceId=Cell=!{cellName}:Node=!{nodeName}:Server=!{serverName}:JDBCProvider=ID#JDBCProvider_1300823613457:DataSource=ID#DataSource_1300824072894
AttributeInfo=properties(name,value)
#
#
#Properties
#
#
# End of Section 1.0# Cell=!{cellName}:Node=!{nodeName}:Server=!{serverName}:JDBCProvider=ID#JDBCProvider_1300823613457:DataSource=ID#DataSource_1300824072894
#
#
#
EnvironmentVariablesSection
#
#
#Environment Variables
cellName=localhostNode01Cell
serverName=server1
nodeName=localhostNode01
I changed value of
jndiName property to
jdbc/sampledatasource and saved the file, then i used following command to validate the sampleds.properties file
AdminTask.validateConfigProperties('-propertiesFileName /tmp/sampleds.properties')
If the configuration is valid it returns true, if the configuration is valid you can executed
AdminTask.applyConfigProperties() command to apply the configuration defined in the sampleds.properties file to the server
AdminTask.applyConfigProperties('-propertiesFileName /tmp/sampleds.properties -validate true')
AdminConfig.save()
Dont forget to call
AdminConfig.save() to actually commit your changes, if you dont call it then your changes will be lost