In the
Getting markup from HTTPS connection in Java program entry i talked about how to make a HTTPS call from standalone Java program, but what if you want to make a HTTPS call from a Servlet, or some code that is running inside J2EE container such as WebSphere Application server, In that case you will have to import the SSL certificate inside WAS.
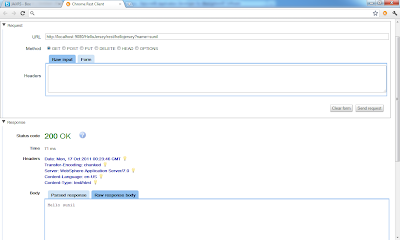
I wanted to figure out the steps to make HTTPS call from inside WAS so i did create a DemoSSL servlet that takes URL that you want to access as input and makes request to that URL, once the request is successful it will write the response back to the output. Then i configured WAS so that i can make call to
https://mail.atech.com, my employers email server but you can use some other https url if you want.
First i did create a DemoSSLServlet that looks like this
package com.webspherenotes.ssl;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class DemoSSLServlet
*/
public class DemoSSLServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("Entering DemoSSLServlet.doPost()");
String submitUrl = request.getParameter("url");
System.out.println("Value of URL " + submitUrl);
URL url = new URL(submitUrl);
// Open the URL: throws exception if not found
HttpURLConnection conn =
(HttpURLConnection)url.openConnection();
conn.connect();
InputStream inputStream = conn.getInputStream();
BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream));
String line = null;
while((line = reader.readLine()) != null){
response.getWriter().println(line);
}
System.out.println("Exiting DemoSSLServlet.doPost()");
}
}
In the
DemoSSLServlet servlet, i did override the doPost() method and in this method i am making call to the supplied URL and printing response to the output. also had to create index.jsp to take URL as input from user
<%@ page language="java" contentType="text/html; %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<form action="DemoSSLServlet" method="post">
<table>
<tr>
<td>URL</td>
<td><input type="text" name="url" /></td>
<td><input type="Submit" name="submit" /></td>
</tr>
</table>
</form>
</body>
</html>
Then i did install the DemoSSL.war file on my WAS server, i tried testing it with http://www.google.com and made sure that it works and it is able to return markup, But when i tried accessing the
https://mail.atech.com URL i got following error

So next step was to configure the WAS trust store so that it would trust SSL certificate from
https://mail.atech.com. Login into the WAS Admin console and go to Security -< SSL Certificate and Key Management page like this

Click on Key Stores and Certificates

Click on CellDefaultTrustStore

Click on Signer Certificates

Click on Retrieve from Port button to get a screen like this,

On this page enter the information related to the Host from which you want to import the SSL certificate

Click on Retrieve signer certificate button, at this point WAS will import the SSL certificate from host and display it like this

Now save the changes and when you try to hit the URL again it should work without throwing exception