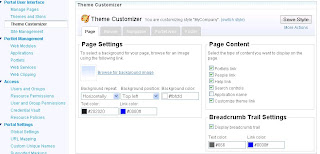
You can either edit the existing theme policy or add new theme policy using the Theme Customizer portlet. You can access Theme Customizer portlet from Portal Adminstartion Console like this

The Theme Customizer functionality is divided into 5 main parts.
- Page: The page tab related functionality can be further subdivided into 3 parts
- Page Settings: Select the background image and/or background color for the page and decide how the background image should be displayed
- Page Content: Allows you to decide what content should be displayed on the page. Ex Show or hide the Search Control, Portlet Links,..etc
- Breadcrumb Trail Settings: Control if you want to display breadcrumb or not as well as look and feel of the bread crumb
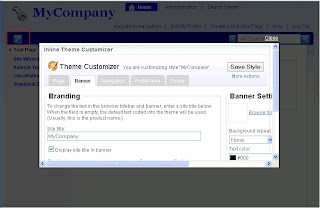
- Banner: Lets you control the banner section of the portal page.
- Branding: Allows you to set company logo that displays in the top left hand side corner and the title for the Portal Site, as well as font and style for the Title text
- Banner Settings: Let you select the background image or color for banner area of the page. It also lets you decide if you want to display quick links in banner or not
- Navigation: The Navigation part allows you to control Navigation both top and side level navigation of portal
- Navigation Style: This part allows you to choose what type of navigation do you want, side only or combination of side and top,..
- Top Level Style: Controls if you want to display top level navigation in the banner area or not, if yes then control look and feel of Top level navigation
- Side Navigation Style: Control look and feel of the side navigation bar
- Portlet Area: This section lets you control the Portlet Area of the page.
- Portlet Area Header Settings: The header section is the area between banner and body which is rendered using screenRender tag. You can set image for that area and look and feel.Default portal theme does not show anything in this area
- Portlet Area Settings: You can set background image and background color for the mainContent section
- Default portlet skin settings: Controls the look and feel of the default portlet skin
- Footer: Controls the footer of the portal page.
- Quick Links Shelf Settings: This section allows you to control if you want to display quick links shelf and if yes how.
- Footer quick links settings: Display quick links in footer or not and if yes how.
Once you start customizing the theme you will also get the Customize theme button in the banner of the page and when you click on it that will open a Theme Customizer portlet in modal dialog like this

2 comments:
Thank you for sharing article with us. It is reaaly awesome. Keep posting such information.
Custom website design Phoenix
Thank you for sharing article with us. It is reaaly awesome. Keep posting such information.
Custom website design Phoenix
Post a Comment